
【WordPress初心者向け】神プラグインImage Watermarkの使い方
こんにちは。田舎で趣味レーションの中の人K☆太(@makiriri_com)です。
読者に伝わりやすいブログ記事にするうえで大切なのが画像。
そのブログの画像の隅っこに付いているマーク、君はなにか知っているだろうか!?
これはウォーターマークといって画像の無断転用対策のために入れる文字やマークのことである。
俺氏は作業効率アップのために転送した画像に自動でウォーターマークを入れてくれるプラグインを導入したくて一番メジャーなEasy Watermarkを使ってみた。
しかしエラーで全然Easyではなく俺氏は苦戦を強いられたのだった。
手動でウォーターマークを付けても付いたり付かなかったり。メディアのプレビューや記事編集画面ではちゃんと確認できるのにいざ投稿すると綺麗サッパリなくなってしまう((((;゚Д゚)))))))
そこで新たに探し出したのが本稿で紹介するプラグインImage Watermarkなのである。
それでは張り切っていってみよう!
自動でウォーターマークを入れてくれるImage Watermark
自動でウォーターマークを付けるプラグインは現在のWordPressのバージョンでテストされていないプラグインにも関わらずwebで検索して出てくるのはEasy Watermarkの記事ばかり。
しかし上手く使えないっていう話が全然出てこない。ってことは使えてないのは俺氏だけなのかしら!?
しょうがないのでWordPressのプラグイン追加画面の検索結果で更新が新しくかつ利用者の多いプラグインを調べてインストールしたのがImage Watermark(イメージウォーターマーク)である。
Image Watermarkの使い方
画像をワードプレスのメディアライブラリーに取り込むときに自動でウォーターマークを付けてくれる神プラグイン。
注意すべき点はテキストモードはなく画像モードのみなのであらかじめウォーターマーク画像を作らなくてはならないことだ。
それとすでにサーバーへアップロードずみの画像に後からウォーターマークを付けることはできない。
機能面ではEasy Watermarkより劣るがウォーターマーク画像さえ作ってしまえば問題ない。
1.ウォーターマーク作成

ウォーターマークは透過画像で作って.png形式で保存する。
画像サイズ、容量はなるべく小さく設定しよう。
ちなみに俺氏は画像編集アプリではなくインターネットブラウザ上で画像編集できるBefunkeyを愛用している。
テキストや描写はもちろん画像サイズの変更、画像容量の変更、画像形式の変換などの作業ができる。
無料で使いやすくて超絶おすすめだ↓
2.設 定
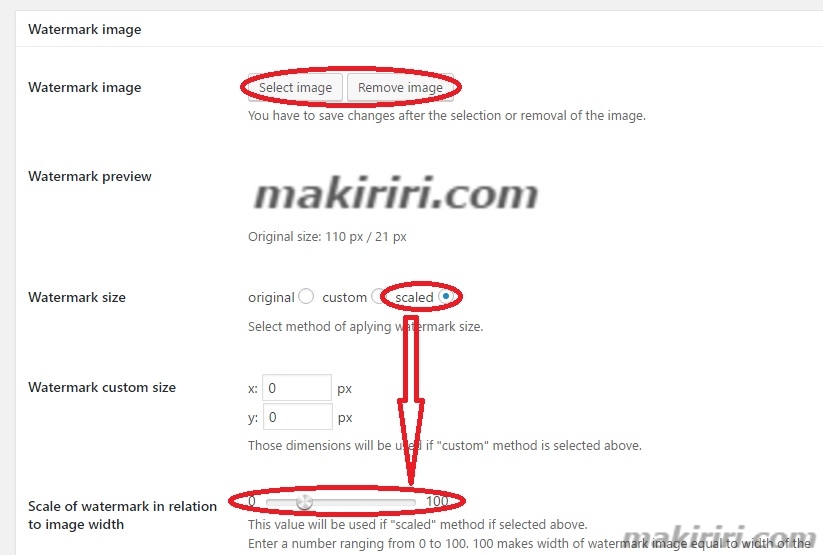
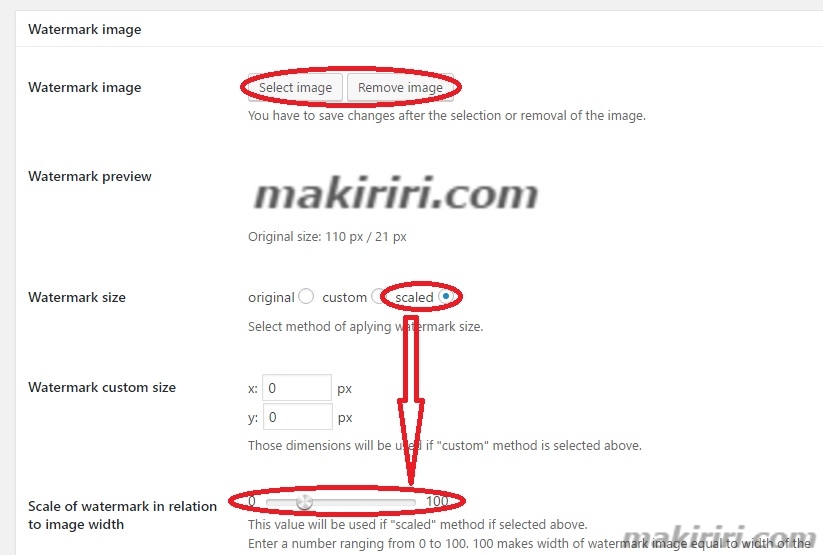
続いて作ったウォーターマークをプラグイン側に設定していく。

ウォーターマーク画像の登録・解除は上の赤丸でおこなう。
違う画像に変えたい場合は解除するかプラグインを停止してから画像を転送しないとウォーターマークにウォーターマークが付くという間抜けな事件が起こるぞ!
うん、起きたんだなこれがw
ウォーターマークの大きさは”scaled”にチェックを入れて下のスケールで調整する方法が簡単だ。
3.動作確認
設定が完了したら実際た画像を取り込んでみよう。
そして記事に画像を挿入っと・・・・
やった~ちゃんと入っている!
これは楽ちん♪
やっぱ自動だよ自動!
やはり自動が楽!
以上、Image Watermarkの紹介でした。
画像は編集してからサイズと画質を調整したりと手間がかかる。さらに手動で1枚1枚ウォーターマークを入れていくのは効率が悪い。
だからといって一括でウォーターマークを入れることができる有料画像編集アプリはビギナーにとっては敷居が高いよね。
そこでImage Watermarkは強い味方となってくれるのだ。
俺氏のようにEasy Watermarkで上手くいかなかった人にこのImage Watermarkは超絶おすすめなプラグインなのでぜひお試しあれ!








