
【Monacaでアプリ開発】2.広告実装
リールの番手とPEの号数を選ぶと何m巻けるかを表示する無料オリジナルアプリWind PEの開発者K☆太(@makiriri_com)です。いつもご利用ありがとうございます。
まったくの素人によるアプリ開発奮闘記を6回にわたり公開中!
今回は2.広告の実装編です。
それでは張り切っていってみよう!
2.広告の実装編
無料アプリにしたので広告を導入することにした。なんせ開発費がかかるわけで少しでも回収できたらいいなと。
- Appleのdeveloper登録費用(毎年)
- googleのdeveloper登録費用 (初年)
- 独自ドメイン管理費(毎年)
- iMacの購入費
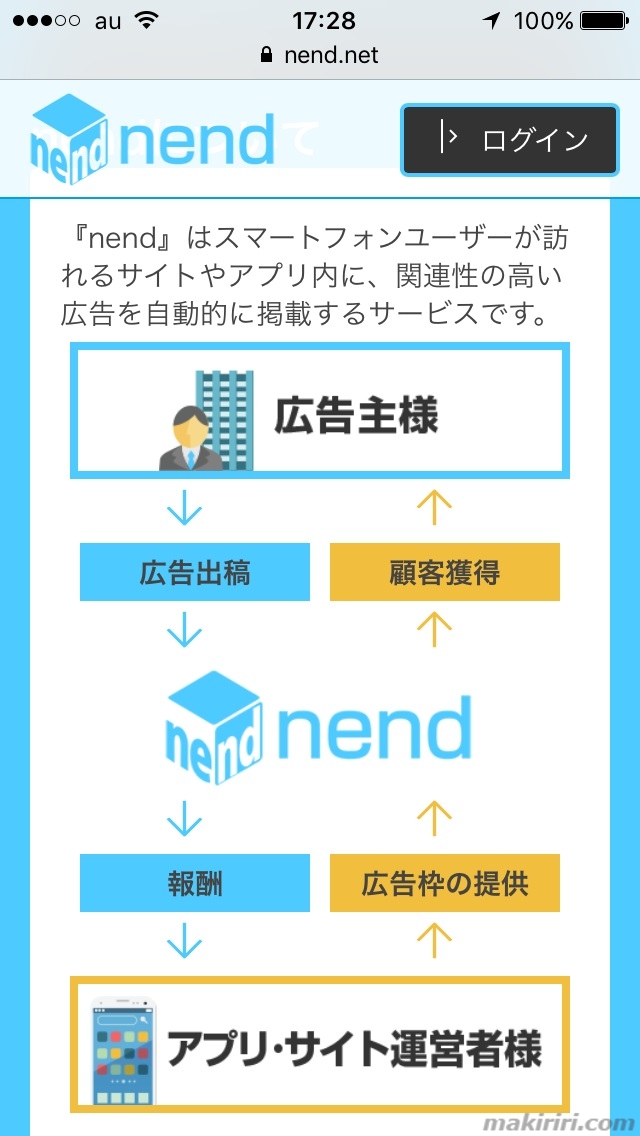
いろいろ調べた結果、審査も簡単ですぐに導入できるnendというクリック報酬型広告サービスに決定。

バナーをクリックしたら報酬が発生するタイプ。
しかしインストールしてもらい、なおかつ広告をクリックしてもらわなければ収益にならないってことはよっぽど人気が出ないと開発費の回収なんて夢のまた夢だろうなぁ・・・・
しかも¥3000単位じゃないと振り込まれないので気が遠くなりそうだ(;´Д`A
1.ユーザー登録
ユーザー登録は画面の指示に従って手続きするだけで非常に簡単であっけなかった。
2.広告枠の作成
広告枠の作成も非常に簡単だった。オーバーレイ型ってちょっとじゃまくさいのでインライン型をチョイス。
広告枠の申請してから認証されるまで約1日かかった。後は生成された広告コードをアプリに実装する。
3.アプリに実装
実装方法を検索するとjavascriptのサンプルコードを紹介している親切なサイトがいくつかあった。
ハイブリッドアプリの場合は提供された広告コードを改良してiOSとAndroidに両対応させるjavascriptで表示するとよいらしい。
サンプルのjavascriptにnendで取得した広告コードを書き込んで実装してみた。
わくわくしてデバッグしてみると・・・・
ひょ、表示されないではないか((((;゚Д゚)))))))
原因を調べてみるとjquery mobileの特徴である”一つのhtmlで複数のページを制御するajax”下では、それぞれのページに広告を表示するためにページをそれぞれ独立させなくてはならないことが分かった(;´Д`A
広告を載せたいページを独立させて、それぞれに別々の広告コードを取得しjavascriptに書き込んで再デバッグだ!
ひょ、表示されず(´;ω;`)ブワッ
まさかおまけの広告でこんなに悩むことになるとは・・・・。
再度検索してみる。
「ふむふむ、ajaxは最初のページのjavascriptしか読みにいかない・・・・ということは!?」
”サーバーフォルダ内にjavascriptを格納→<head>に定義→<body>に発動タグ”という流れから・・・・
やけくそで<body>内に全部書いてみたら表示されちゃった((((;゚Д゚)))))))
※ajaxを無効にする方法もあるがおすすめしないと書かれていたので内部リンクに関しては無効にしなかった。
なんとか上手くいったが広告によってはクリックしてもタイムアウトしてリンクに飛ばないものもあり検証が必要である。ま、広告はおまけだからいっかなw
実際にアプリ開発していて感じたことは「こんなレベルじゃとてもじゃないけど本業はもとより副業にすらならない」ってことだ。
次回予告
なにはともあれこれでひととおり計画していたアプリが完成!
次回はいよいよAppleとGoogleのdeveloper登録をしてアプリの審査に提出だ!↓


