
【Monacaでアプリ開発】1.コーディング
リールの番手とPEの号数を選ぶと何m巻けるかを表示する無料オリジナルアプリ“Wind PE"の開発者K☆太(@makiriri_com)です。いつもご利用ありがとうございます。
俺氏はプログラマーではなくプライベーターである。
そんなまったくの素人でもアプリを作ってリリースすることができた。
そこでアプリ開発に興味のある人の参考になればと思いアプリ開発奮闘記を全6回にわたりおおくりする。
それでは張り切っていってみよう!
きっかけから開発までの経緯
きっかけ
アプリを開発しようと思ったきっかけは、持っているリールにカタログに書いていない号数の細いPEを巻きたくて「どの位巻けるのか簡単に分からないかなぁ〜!?」と思ったからである。
アプリを作ってしまえば便利だと思った矢先、iOS用のアプリを開発するためにはMacが必要という高いハードルが立ちはだかった。
なんせ当時の俺氏の環境は自作Windows PCとiPhone 5S。なんとしてもMacを手に入れなくてはならない。
中古のiMacを購入
俺氏は来る日も来る日もまるで欲しいオモチャを眺める子どものように中古PCショップのサイトを眺める日々をおくっていた。
とてもじゃないけど新品のMacなど買える経済的余裕はない。
そんなとき運良く中古のiMac Early2008を激安て購入することに成功したのだった。
しかしせっかくiMacを手に入れてx−codeをインストールしたもののobjective-cが難しくてなかなか先に進めないで丸2年も放置することとなる。
2016年2月始動
ちょうどそのころの俺氏はというと育児に忙しく趣味の釣りにもいけず悶々とした日々を過ごしていた。
そんなとき偶然にもiOS版とAndroid版のアプリをいっぺんに作れる無料ハイブリッド開発サービスMonaca(モナカ)というものを知りこれならプログラミングがまったく分からない俺氏でもできるんじゃないかと思い立った。
構想から2年、やっと重い腰を上げて開発がスタートしたのだった。
コーディング編
1.デザインカンプを書く
まずはノートにデザインカンプを書きまくってある程度の骨格を考えた。
アプリ名もすでにこの段階で"Wind PE"に決定していた。
なぜ"Wind the PE"にしなかったかは「なんだかひびきがキャッチーじゃないな」と思ったからだw
2.コーディング
MonacaのサンプルUIの中からデザインカンプのイメージに近いものを選んでコーディングを開始!
このときはワクワク感がたまらなかったんだけどこれから先数々の試練があったんだ・・・・
基本的にはhtml5とJava scriptのサンプルコードを参考にしてコピペで作れるのだが自分が最終的にMonacaから選んだサンプルはJquery mobileを使ったものだった。
しか~しJquery mobileの中で自分がイメージしている多段リスト表示のコードを探すのにすごく苦労した。
Nested listなどいろいろなリスト表示を試してみたが結局シンプルなCollapsibleウィジェットに落ち着いた。本当はjsonを使いテーブル管理にしたかったのだがうまくコーディングできなかったので今後気が向いたら挑戦しようと思う。
やっとアプリの大まかな骨格が決まったが多くの勉強時間を費やしてしまった。
3.アプリアイコンの作成
気分転換にアプリ開発の雰囲気を高めるためにアプリの顔であるアイコンの作成に着手!
アイコンは最初からレトロなドット絵で作ろうと考えていた。
小学生の時に夢中になったドット絵ならできそうな気がしたのだ。
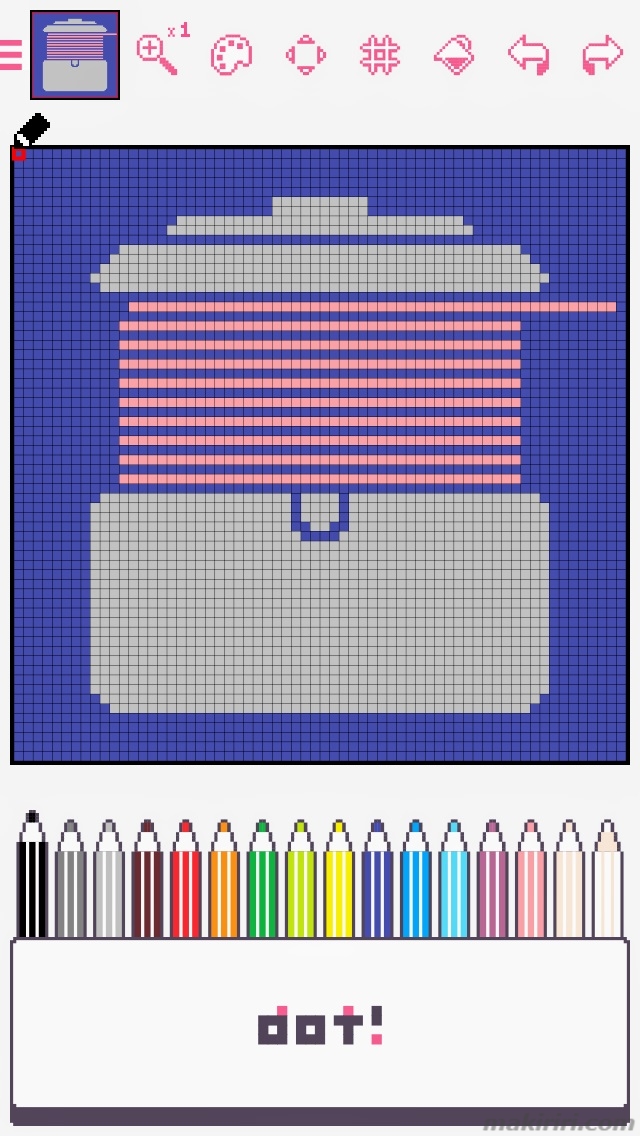
ドット絵作成は無料iOSアプリで人気の高いdotpict!のお世話になった。
キャンパスサイズは最大96×96で作成できて書き出しは最大1536×1536のPNG形式で保存できる。非常に簡単にドット絵が作成できる素晴らしい神アプリである。更新も定期的におこなわれていてパワーアップしてゆくのもうれしい。
Wind PEにはこのドット絵以外の画像は出てこない予定なので慎重に作ろうと思ったがあっという間に完成してしまった。
3パターン作ったが文字もない3色のシンプルなバージョンに決定!
4.データの計算と落とし込み
楽しい作業はすぐに終わってしまった。次は各サイズのスプールに各号数のPEが何m巻けるか糸巻き量を計算して入力するという地道な作業だ。
いちいち計算したりWEBで検索したりするのが面倒だからアプリを作ることにしたのだけど一覧表を作るのはなかなか大変な作業だった。
なぜ値を選んでその都度計算させるコードにしないのかは後述する。理由があるのだ。
1.スプールの容積の計算
まずカタログに載っている標準糸巻き量とJAFS(日本釣用品工業会)が制定したPE糸の太さ標準規格を使用して各スプールの容積を求める。
各スプールに2個くらいずつ書いてある標準糸巻き量のうち最小容積を採用。巻きすぎてスプールから糸がハミデントするのを防止するためだ。
- DAIWA社は1000番~4000番の小型スピニングリール
- SHIMANO社は500番~4000番の小型スピニングリール
- ナイロン専用、フロロカーボン専用のスプールは非対応
- 記載されている号数よりも太いPEはリールの破損につながるので標準設定以下の号数とした
4000番に0.10号とかいう現実離れしたセッティングも出てくることになるのだがこれはこれで面白いのでそのままにした。
2.糸巻き量の計算
次に各号数のPEが何m巻けるかを計算していく。
標準糸巻き量はそのまま使用するのだが各社とも自社のPEの断面積で計算してあるので標準糸巻き量の前後の値にギャップが出てくる箇所が数か所あった。そこは近似値で補正して補うことにした。これが先述したその都度計算させるコードにできない理由である。
3.データの落とし込み
Excelを使いコツコツ計算して全ての値が揃ったので実際のコードに落とし込んでアプリの動きをデバックする。
うん、自分としては便利な感じのアプリになったぞ♪
次回予告
次回は広告の実装である。
リサーチの結果、手軽に導入できるnendという広告サービスに決定した。↓


