
【WordPress初心者向け】無料テーマLuxeritas(ルクセリタス)導入と設定
こんにちは。田舎で趣味レーションの中の人K☆太(@makiriri_com)です。
本稿では当サイトが使用しているWordPressテーマ「Luxeritas(ルクセリタス)」の導入から初期設定までを徹底解説する。
無料で高速なとってもおすすめなテーマなのだ。
それでは張り切っていってみよう!
Luxeritas(ルクセリタス)
SEO最適化済みでレスポンシブ、そして高カスタマイズ性を持つ至れり尽くせりな無料のテーマLuxeritas。
高速化設定やブログカードや目次などもデフォルトで実装されていて機能が充実している。
そのためプラグインもかなり減らすことができるぞ。
さらにAMPにも対応している!

インストール方法
まずはワードプレスにLuxeritasをインストールする。
1.ダウンロード
Luxeritasの公式サイトのダウンロードページからZIP形式の本体と子テーマをダウンロードする。
2.アップロード
外観→テーマ→新規追加→テーマのアップロードと進み、先ほどダウンロードしたZIPファイルを選択しアップロードする。
3.有効化
インストール済みテーマの一覧に表示されたら子テーマを有効化する。
Googleアナリティクスの設定
ルクセリタスはSEO対策済みテーマなのでAll in One SEO Packが不要。
よってGoogleアナリティクスのトラッキングコードは自分で設定する必要がある。
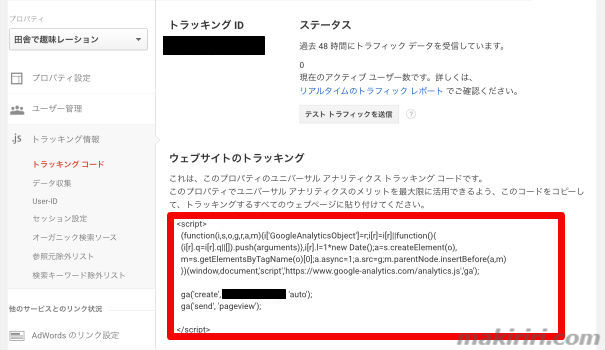
Google Analyiticsの設定からトラッキングコードのスクリプトをコピーする。


そしてLuxeritasの子テーマの編集にあるアクセス解析(head)に貼り付ける。
ちゃんとトラッキングコードのスクリプトを貼る場所が用意してある親切設計だ。

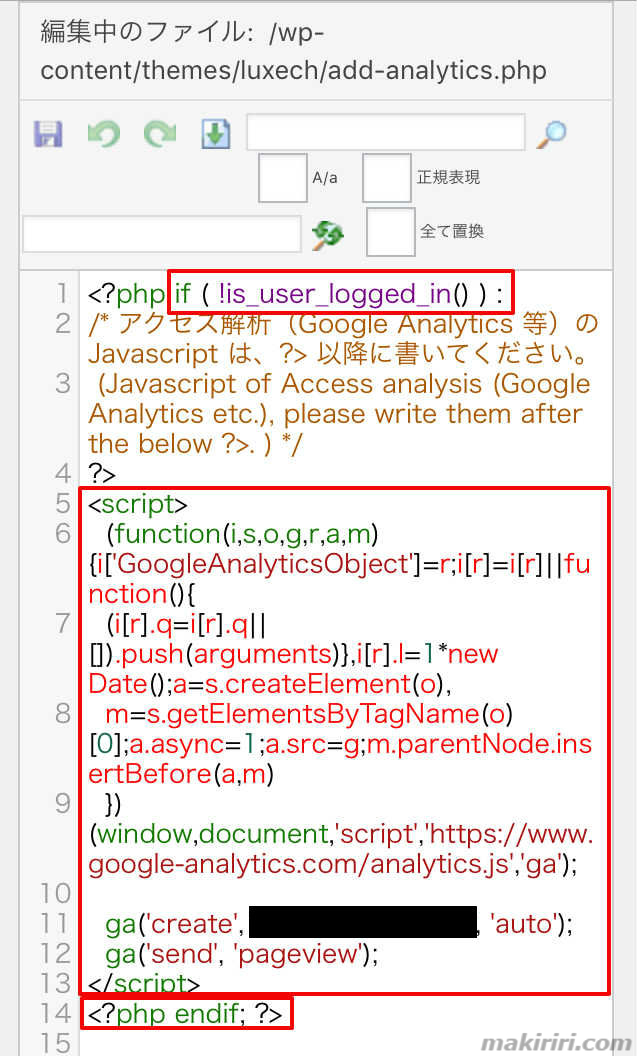
ワードプレスのダッシュボードにログイン中は自分のPVがカウントされないように自分のアクセスを除外するためのコードも追加しよう。
<?php if(!is_user_logged_in()):?>トラッキングコードのスクリプト<?php endif;?>
Search Consoleの構造化エラー対策
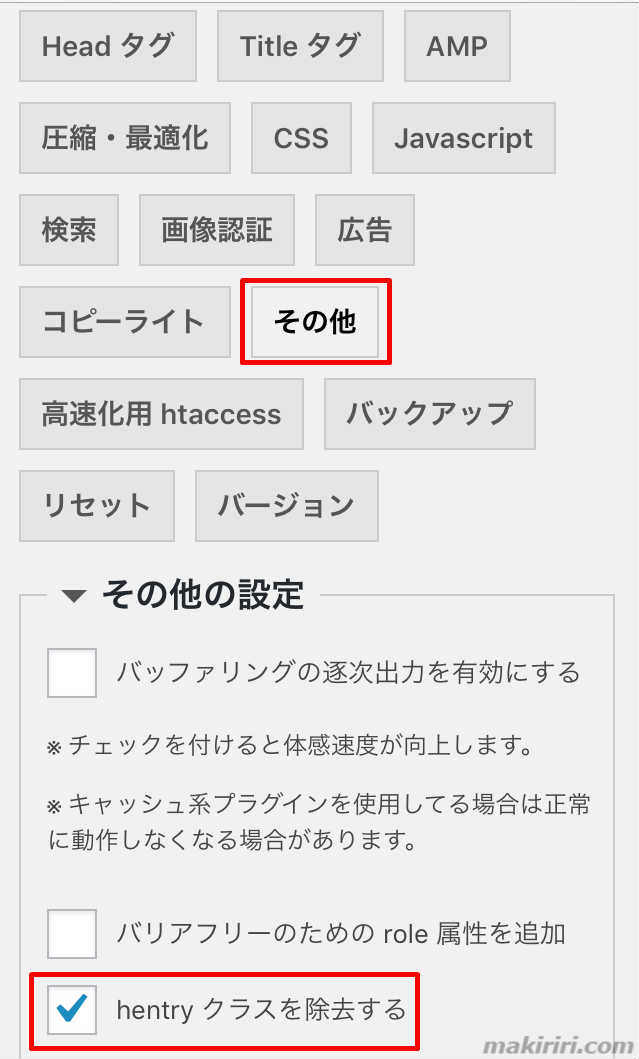
Search Consoleの構造化エラーで「authorがありません」「entry-titleがありません」「updatedがありません」が気になってしょうがない場合はhentryクラスを除外する設定ができる。

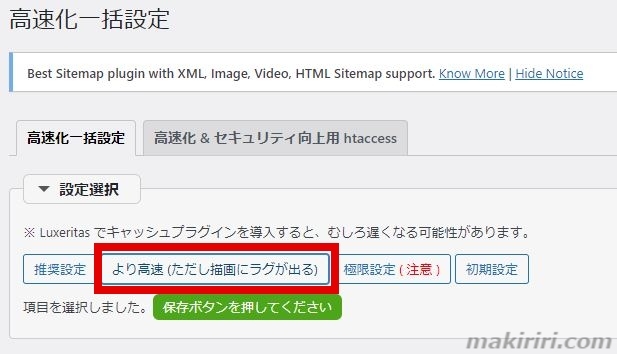
サイト高速化設定
ルクセリタスは多機能な設定によりW3 Total CacheやAutoptimize等のプラグインに頼らなくてもサイトの高速化を実現することができる。
難しく感じるが公式サイトの解説を読みながらだと安心して設定できる。
高速化一括設定でおこなうのが簡単で”より高速”までは安全に高速化できる。
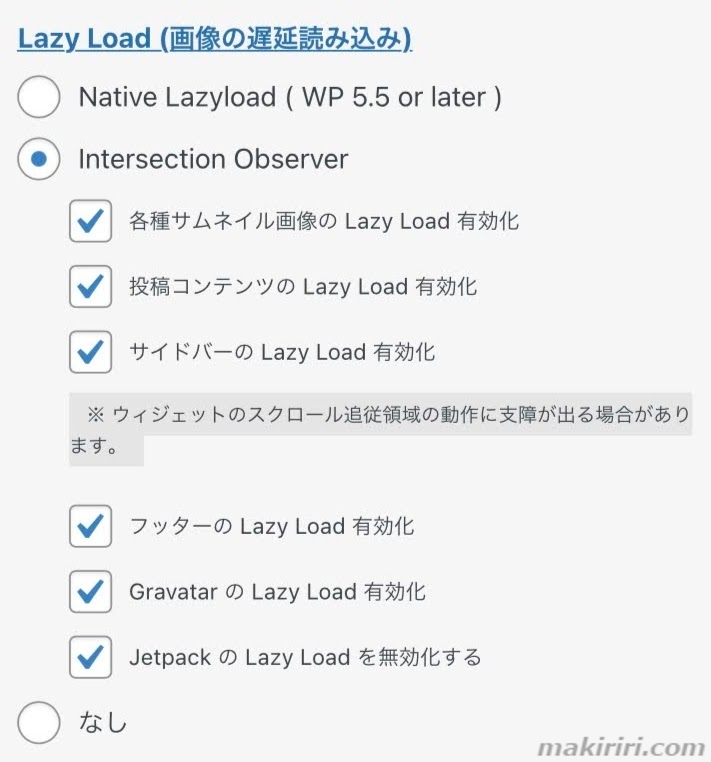
Lazy LoadはWordPress5.5以降に標準搭載されたLazy LoadよりもルクセリタスのLazy Loadのほうが早いので積極的に使おう。
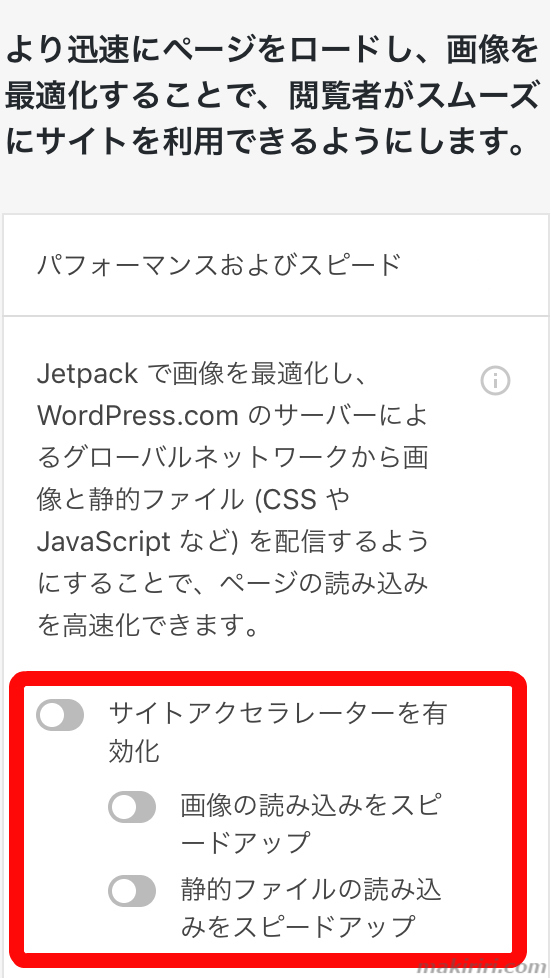
Jetpackの設定
Jetpackは統計情報、サイトマップ作成、コンタクトフォーム、SNSへのパブリサイズ共有などさまざまな機能を持ったマルチなプラグインで使用している人は多い。
しかしルクセリタスで使うときにはひとつ注意しなくてはならない設定がある。
パフォーマンスの画像最適化設定でサイトアクセラレーターを有効化するとルクセリタスで記述されているRSSフィードのサムネイル情報がリンク切れで読み込まなくなりRSSフィード自体がエラーを起こし配信されなくなってしまうので必ずチェックを外そう。
プラグインの入れ替え
ルクセリタス公式サイトで推奨のプラグインが紹介されているので可能な限り入れ替えよう。
俺氏はかなりのプラグインを減らすことに成功した。
現在使っているプラグインを紹介するので参考にしてほしい。
セキュリティ系
botの総当たり攻撃やスパムからサイト守ってくれるプラグイン。
Googleが提供しているreCAPTCHAはbot判定・対策サービスを利用する。
導入方法はザイマガ様のサイトが分かりやすいのでおすすめだ↓
ユーザビリティ系
サイト内のリンク切れをダッシュボードに通知してくれる。
投稿時に、自動で Google などに Push 通知してくれる。
デフォルトだと一文字更新しただけでもpingを打ってしまうpingマシンガン状態を更新時のみにしてくれる。
簡単にお問い合わせフォームが作れるプラグイン。作者が日本人なのでアイコンが富士山。
サイト高速化系
ゴミ箱の中身や投稿のリビジョンを消すことができる。不要なデータが溜まると動作が遅くなるので、定期的に消した方がよい。
入力補助系
ツールバーを拡張するプラグイン。文字の色や大きさなどを簡単に変えられてコードに疎い俺氏にとてもやさしいプラグインである。
パッケージプラグインで最初から有効になっている。日本語で書くなら必須なプラグイン。
画像管理系
取り込んだ画像のサイズを自動で圧縮してくれる。WebP(ウェッピー)変換もしてくれる。
アップロードした画像に自動でウォーターマークを付けてくれる神プラグイン!
使い方はこちらの記事をどうぞ↓
ワードプレス5.5からはデフォルトでサイトマップ作成機能を実装しているが画像サイトマップは自分で作成しなくてはならない。そこで便利なのがこのプラグインである。
バックアップ系
ボタン一つで簡単にバックアップできる。復元も簡単。
サイトの高速化に成功!
以上、ルクセリタスの導入から初期設定までの解説でした。
使ってみた最初の印象はというとデザインはいたってシンプルなのだが細部まで作り込んでありスタイリッシュだと感じた。
そして簡単に細かなカスタマイズができてしまう。今までの苦労はなんだったんだろうw
便利なオリジナルブロックも用意されていて自己紹介ブロックで簡単に自己紹介ウィジットも作れてしまう。
検索流入がメインのブログは表示スピードが命。Google Page Speed Toolsでトップページを計測したところサイト速度が劇的に上がっていた!
ただしGoogle Adsenseの自動広告を設定するとどうしても遅くなってしまうのでご注意を。
これらの初期設定が終わってしまえばあとは外観をユーザビリティを意識してカスタマイズしていけばOK。
アップデートもワードプレスのアップデートに合わせてすぐに対応してくれるので安心だ。
きみもルクセリタスで快適なブログ環境を整え記事の執筆に専念しよう!